昨日からサイトのテーマをTwenty fourteenに変更しました。とてもかっこいいデザインだと思って変更しましたが、何度かいじっているとカスタマイズしたい部分が出てきましたので、実際にカスタマイズを行った点についてまとめたいと思います。
記事の幅の調整について
もう既にたくさんのページで情報が公開されていますが、記事の幅が狭いと感じたので変更を行いました。
テーマの編集>テーマ選択>style.cssを開き、以下部分を編集します。
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 474px;
}
上記のmax-witdh: 474px;という部分がいくつかありますので、474pxの部分を全て設定したい数値に置換します。
筆者のページは幅を700pxに変更しました。以下のような表示になります。
記事のタイトルの文字サイズの調整について
記事タイトルについても、文字の大きさが気になったので変更しました。
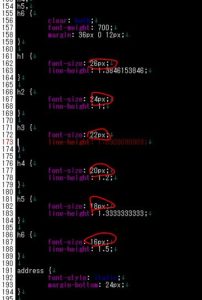
こちらもstyle.cssの以下部分を変更します。
Copyrightの変更について
テーマの編集でfooter.phpを開き、<div class=”site-info”>から</div>の部分を修正します。
以下のように変更します。
<?php do_action( 'twentyfourteen_credits' ); ?>
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true">' );
}
?>
<a href="<?php echo esc_url( __( 'http://自分のサイトのドメイン', 'twentyfourteen' ) ); ?>">Copyright © サイト開設日-<?php echo date('Y'); ?>
<?php bloginfo( 'name' ); ??> ALL Rights Reserved.</a>
上記内容で設定すると、このサイトでは以下のような入力になります。
[amazon_link asins=’4295000795,4802610068,4839949018,4798143774,4774173800,4839945683,4798130931,B00GM74CI6,4797372370′ template=’ProductCarousel’ store=’kuma055-22′ marketplace=’JP’ link_id=’d4bb3ee8-9c5e-11e8-98d5-39f759518ed3′]





コメント