wordpressのサイト上にアップロードしている画像について、通常の掲載方法ではaとimgタグでリンクを作成するか、ギャラリー形式で掲載する方法の2通りがありますが、前者の場合、画像をクリックした後にブラウザの戻るボタンで戻る必要があり、一々この操作を行うのは結構煩わしいですよね。
このようなケースでも、プラグインを利用することで画像をポップアップさせたり、戻るボタンを押さなくても戻ったりできるようになります。
筆者は今回以下のプラグインを利用し自サイトの画像表示や操作感を改善することができました。プラグインの名前はEasy FancyBoxというものです。
Easy FancyBoxの使い方
まずはWordPressにプラグインをインストールします。WordPressダッシュボード>プラグイン>新規追加からEasy FancyBoxと検索しインストールします。
https://ja.wordpress.org/plugins/easy-fancybox/
インストール後、そのまま有効化すると、サイト上の画像をクリックすると画像が前面に浮き上がる(ポップアップされる)ようになり、画像の外をどこでもクリック(スマホの場合はタップ)するとポップアップされた画像が閉じるようになります。
その他の各主要な項目の機能について
「Media」項目内で、どの種類のドキュメントにEasy FancyBoxを適用するか選択することができます。筆者の例では画像ファイルとPDFファイルを対象にしています。
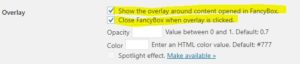
以下の「Show the overlay around content opened in FancyBox」チェックボックスは、画像クリック時に背景を暗くする設定で、「Close FancyBox when overlay is clicked」チェックボックスは背景をクリックしたときに画像を閉じる設定です。
「Window」項目内で、「Show the (X) close button」のチェックを外すと、ポップアップ時の右上の閉じるボタンが無くなります。
また「Esc key stroke closes FancyBox」のチェックを外すと通常ポップアップ後にEscボタンで閉じることができるポップアップが閉じなくなります。
画像上をタップした時もポップアップを閉じるようにする設定
「Images」設定内の「Close FancyBox when content is clicked」にチェックを入れると、ポップアップした画像上でクリックしたときもポップアップが閉じるようになります。インストールされたままの状態では無効になっているので必要な場合はチェックしてください。
[amazon_link asins=’4774173800,4797395168,4844334387,4797383305,B07B2RNCZ1,484436605X,4802610068,B079HXFJ9Q,B01NCAV1KK,B07KS3NB92′ template=’ProductCarousel’ store=’kuma055-22′ marketplace=’JP’ link_id=’ff368514-0a82-11e9-818c-4f1855e83286′]






コメント